 April 14, 2023 | Reading time: 2 minutes
April 14, 2023 | Reading time: 2 minutes
- Categories : KM , Knowledge-Base
- Tags : Helpjuice , Confluence , HKM , Salesforce
How to embed interactive workflows and diagrams in your articles
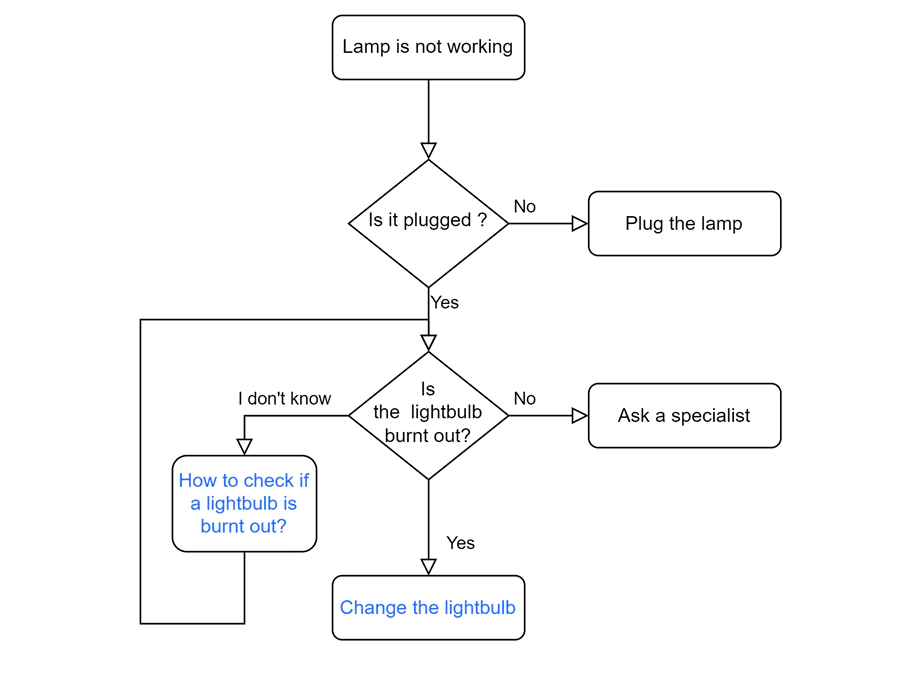
We often need to integrate a workflow or a diagram into a knowledge base article. The most obvious solution is to do it as an image, but unless you use HTML image maps – good luck getting authors to adopt this 🤢 – it only provides a static voew of the worklow and does not allow readers to clixk on the step they are interested in to get the information they are looking for. Go ahead, try clicking on the blue links in the above image, you’ll see, it doesn’t work!
To overcome this limitation, people usually resort to one of the two somewhat cumbersome solutions below:
- A link to a PowerPoint that contains the image on which clickable texts have been inserted (many clicks for readers, and 2 documents to maintain for authors.)
- A text inventory below the image with a list of links (not ideal for readers, especially if the diagram is a complex one)
The solution
The easiest and most elegant solution for me is to use diagrams.net/draw.io. It’s an open source solution available online or as a heavy client (Windows, MacOs, Linux, Chrome OS) for more than 10 years and which is compatible with many collaborative environments (Google Drive, Google Workplace, SharePoint, OneDrive, Confluence, Notion, GitHub, GitLab…)
I personally tested it successfully with Confluence, Helpjuice, HKM and Salesforce.
How does it work?
- Draw your workflow on diagrams.net and add links to the relevant steps
- Use the File > Integrate > HTML function to generate HTML code that you will copy and paste into the editor of your choice.
- The browser will generate the diagram in real time when it displays the article. Check-out the example below